
LWの標準ノードでは影部分は取得できない(はず)なので、
なんとか自分で色々試してみることにしました。
Phong等のノードをコントラスト補正かければ、それで影部分に
限りなく近い領域の取得はできるんですが、それだと陰部分と
影部分両方が混在してしまうので、今回色々試した末ようやく
影部分の領域だけを分けることができました!
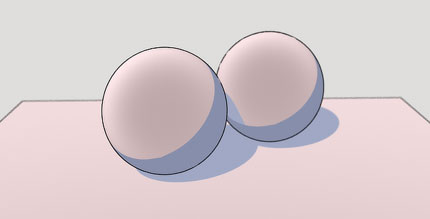
上の画像では陰ではない影部分の色は陰部分より少しだけ
明るくなるように設定しています(なんだか説明がややこしい)。
ただ、実際にこれが使えるようなものなのかというと、疑問である。。
結局、何か面白いことできないかなと思って試したものの、
使えなさそうなものが出来上がってしまいました苦笑。
そういえば、外部プラグインは後々ごちゃごちゃになるので、
あまり好きではないのですが、LWでノードのポストエフェクトが
出来るプラグインがあったらいいなと、ふと思いました。