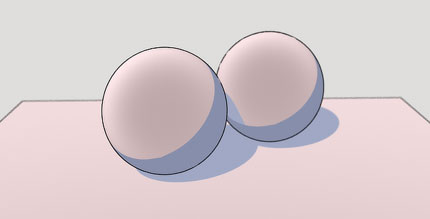
テクスチャがある程度出来てきたところで、「そういえばこのモデル、cgsnsで綺麗に
投稿できそうだな」と思ったので、試しにポリゴン投稿してみることにしました。
静止画と違って色んな角度から見られるので、投稿するときに若干の緊張を
覚えました苦笑。投稿してみるとLWでみるより少し暗めに表示される(?)ようですね。
…それとも背景色が違うからなのか。。なんだか色々と新鮮な気分です。
テレワークならECナビ Yahoo 楽天 LINEがデータ消費ゼロで月額500円〜!
無料ホームページ 無料のクレジットカード 海外格安航空券 海外旅行保険が無料! 海外ホテル
3Dを使ったり使わなかったりする制作日誌。
テクスチャがある程度出来てきたところで、「そういえばこのモデル、cgsnsで綺麗に
投稿できそうだな」と思ったので、試しにポリゴン投稿してみることにしました。
静止画と違って色んな角度から見られるので、投稿するときに若干の緊張を
覚えました苦笑。投稿してみるとLWでみるより少し暗めに表示される(?)ようですね。
…それとも背景色が違うからなのか。。なんだか色々と新鮮な気分です。

背景との色味を比較して、ある程度モデルの色味が整ったところで、今回は最終的な
UVマップを作成して以前のマップから新しいUVマップに転送する作業をしてみました。
…と、それだけだとなんだか文章だと分かりにくいかなと思ったので、自分のワーク
フローを簡略化したものを以下にメモしておこうかなと思います。
1.スカルプトモデリング(sculptris)
2.適当にUV展開&3Dペイント(sculptris&Photoshop)
2.5.AOマップを作成&合成(xNormal)
3.リダクション&リトポロジー(Blender&LW)
4.UnWrapでUV展開(LW)
5.2のテクスチャを4のUV用に転送(LW)
なかなかに色んなソフトが入り乱れてますね。。これでもなるべくワークフローが1本化
されるように心がけたつもりですが、この辺りが安価3Dソフトの限界かもしれません。
ただBlenderやSculptris等のおかげで、最近では基本的に無料ソフトであっても
できない作業自体はかなり少なくなってきているように思います。
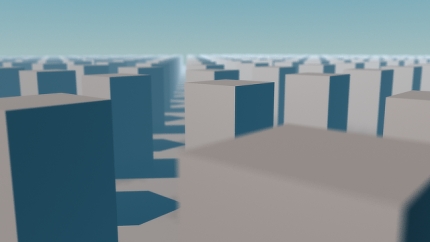
そして、そんなこんなで欲がでてきたせいか、自分のヘボPCで最新のグラフィックに
近い作品がつくれないかなと思うようになってきました。現在の制作では自身の
PC環境に合わせて3~4年前のグラフィック性能を基準にしていますが、この環境
でもワンルーム風のレベルデザインであれば最新のグラフィックに近いものが作れる
のではないかな…なんて、そんなことも考えてたりしています。

リトポがだんだんと面倒臭くなってきましたので、、試しにリダクションが利用できるか
どうか試してみました。ボスキャラモデルは4000ポリ前後で制作する予定ですが、
このぐらいのポリゴン数であればリダクションでもある程度大丈夫だと分かりました。
それと今回はxNormalというソフトでオクルージョンマップを作成。難しいソフトかと
思っていましたが、すぐに扱える上に法線マップ以外にも様々なマップが生成できる
のでとてもいいソフトでした。法線マップは今回、VRAM容量の都合上実装しない予定
ですが、テクスチャをオクルージョンマップを利用して描くことでなんだかGI風味の
絵柄になることが体感できたので、今後はこのワークフローで制作していこうかなと
思います。ちなみに画像のテクスチャはまだまだ描きかけなのですが、陰影が自動化
されるのでテクスチャ作業がすごく楽な感じです笑。

LW標準のグローがどうも、ニッチもサッチもいかない感じだったので、
ノードを使って表現してみることにしました。
画像の上部分が標準のグローで、下半分がノードによるグローです。
標準のグローだと、どんなに頑張ってもオブジェクトのエッジが
はっきりと浮かび上がってしまうのに対して、ノードで組んだものは
際が滑らかに表現できるようになりました。今回は思ったよりも
効果的な演出になったので、よかったのでした。
意外とすんなりできたので、今度はNode Item Motionを使って
ノードでモーションをコントロールしてみようかと思ったんですが。
これ、自身のモーションパラメータを取得して、また自身の
モーションパラメータに返した場合、計算の基準が分からなく
なってしまうせいなのか、意図した値が入らないみたいですね。。
別の例で、ノードによる法線とマテリアル・スポットノードの
関係だと、先に最終的な法線計算を済ませた後、その法線結果が
ノードエディタの全てのマテリアル・スポットノードに渡されている
といった仕様になっているので、ひょっとしたらNode Item Motionでも
同じように、最終的な結果をMotionノードが受け継いでいて
それで不正なループが働いているのかもしれません。
うーん、なんだかいい方法がないものかな。
ヘッダー画像をまた新しく更新してみました。
フォグ計算だけだと物足りない感じでしたので、ディフューズや
スペキュラ計算も算術ノードを使って独自に実装してみたのですが、
ノードが多くなるにつれて、レンダリング時間もものすごく
大きくなることに気がついてしまいました。。
これはおそらく、ノードには頂点シェーダ/ピクセルシェーダといった
概念が無い(あるソフトはあるのかもしれないが、少なくとも
LWでは無い)ため、計算を全てピクセル単位で行っている、
つまりプログラマブルシェーダでいうところのピクセルシェーダ
のみで計算しているためなのかなと思いました。
LWの標準レンダリングだとどうしても味気ないものになって
しまいますが、ノードで全て計算してしまうと正直いって重く
なりすぎてしまいます。今回の画像だと、ノード無しの場合
数分で済んでしまうところがノード有りの場合1時間もかかりました。
うーん、こりゃ考え物だ。ノード計算もほどほどにしないといけませんね苦笑。

SculptrisのマテリアルテクスチャをそのままLWで使えないかなあと
前々からへんてこな願望を抱いていたので。とりあえずノードで実装
してみることにしました。
実装のアルゴリズム自体は以前HLSLでトゥーンを実装したときと
ほぼ同じなので、始めのうちはすぐに出来るだろうと高を括って
いたんですが、予想以上に手間取ってしまいました。
後になって、「そういえばDirectXとUV座標系が違ってたり
したんだっけ」ということを思い出したのはよかったんですが、
それより前に、いじる必要の無かった部分を余計にいじって
しまったのが長引いた原因でした。。痛いなあ。
それと実はまだ設定がおかしいのか、テクスチャの見え方と
少し違うUVのマップ位置になっていたりします。実装の説明を
少しすると、法線が外を向いているほどテクスチャの外側を
利用するのですが、その外側のとる領域が予定より小さくなって
しまっています。まぁこれくらいならば、ほとんど気にならない
程度なので、個人的にはこれで満足です。
とりあえず出来てよかったのであった笑。

LWの標準ノードでは影部分は取得できない(はず)なので、
なんとか自分で色々試してみることにしました。
Phong等のノードをコントラスト補正かければ、それで影部分に
限りなく近い領域の取得はできるんですが、それだと陰部分と
影部分両方が混在してしまうので、今回色々試した末ようやく
影部分の領域だけを分けることができました!
上の画像では陰ではない影部分の色は陰部分より少しだけ
明るくなるように設定しています(なんだか説明がややこしい)。
ただ、実際にこれが使えるようなものなのかというと、疑問である。。
結局、何か面白いことできないかなと思って試したものの、
使えなさそうなものが出来上がってしまいました苦笑。
そういえば、外部プラグインは後々ごちゃごちゃになるので、
あまり好きではないのですが、LWでノードのポストエフェクトが
出来るプラグインがあったらいいなと、ふと思いました。

前々からリニアフォグというものがあまり気に入った表現に
ならないなと思っていたので、今回は今までノードやシェーダを
勉強してきたことを活かして、LWのノードでフォグと環境光の
擬似シミュレーションを表現してみました!
ちなみに今回はDOFとアンチエイリアス・シャドウ以外は
ほとんどノードで表現しています。ネット上から景色のいい画像を
何枚も探してきてフォグの研究をしたので、それなりの成果が
でているのではないかと思います。
一応HLSLでも同じように組めたりしますが、ピクセルシェーダも
それなりに使用しそうなので、やっかいですね。。なにせ、
モデルと違って背景は画面全体に適応しますから。
今まで遅延シェーダは興味がありつつも、面倒そうなので
遠まわしにしてましたが、そろそろ実装を考えたほうがいいかもしれない。


今回は新しく輪郭線をモデルに使用してレンダリングしてみました。
輪郭線が無い状態に比べて色形がハッキリ認識できるように
なったので、単純な処理の割にかなり効果的だなと思いました。
ただ、ポリゴンが分離していたり、裏表面のポリゴンの頂点を
共有したりといった部分があると、不自然な輪郭線が発生します。
それだけではなく、視点によっては細かいポリゴンの凹凸も
輪郭線として判定されるので、かなりシビアにサーフェイスの
凹凸を調べていかないと綺麗にならないので大変だったりします。
今回の簡単なモデルでもモーフィングによって凹凸が変化する際に
不自然な輪郭線が発生して大変だったのでした。。
けれど、輪郭線を導入することでようやくイラスト風味に一歩
近づいたかなという感じがします。3Dは3Dのメリットが
あるといいますが、確かに2Dとは別のメリットは多いのですが、
よりユーザ自身が論理的なアプローチをしないと、結局
”開発者が用意したデフォルトの画”になってしまうんですよね。
なので、2Dであれ3Dであれなのかもしれませんが、どこから
どこまで自分で扱えていて、どの部分が足りないのかを
見据えながら制作することが大事だなと思いました。
と、、今日はなんだか久しぶりの考察日記でした。

今日は前々から試そうと思っていたノードのお勉強をしてみました。
具体的には、ノードを使ってシェーディングの明るさに応じて
テクスチャを切り替える処理を行ってみました。画像では
暗くなる部分に緑色のプロシージャルテクスチャを施してます。
ちなみにこのシェーディング部分の論理を”カメラからの距離”に
置き換えることで、3Dソフトでもノードを使って擬似的に
手動ミップマップを行えたりするようになるわけです。
レンダリングはこういうプログラミングな頭が求められるところが
あるなあと、改めてそう思いました。