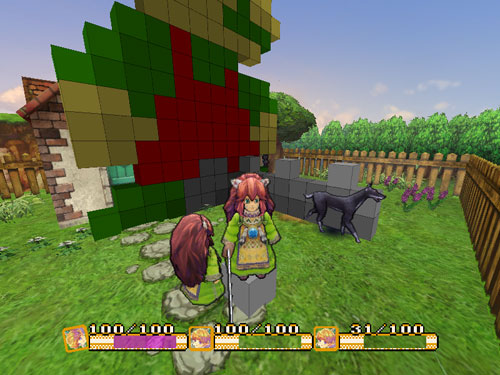
ボクセルのライティングを面単位から頂点単位に変更してみました。頂点単位のライティ
ングの実装部分は面単位のライティング強度から隣接情報を取得しているだけなので
理論的にはすごく簡単なのですが、「隣接ブロックがあるかどうか調べ、ある場合は隣接
ブロックの面の先のブロックを調べ、、」といった感じで条件分岐が結構多くなってしまい
ました。まぁ、ライティングの再計算の実装部分も必要最小限のブロックだけを再計算する
ように設定したので速度的には全然問題無いですが、コードがごちゃごちゃして見づらく
なってきたのが少し厄介だなあと思いました。
後はライティングの他に遮蔽計算を実装したり、キャラクターの位置のブロックのライティ
ング強度を取得してそれに合わせてキャラクターを暗くしたりしてみました。
面単位の計算についても、以前説明した平均サンプリングの実装を変更して、明度が0の
ブロックの隣に明度0以外のブロックがある場合はそれらのブロックの内最も明るいブロッ
クの明るさ-2の明るさになるように設してみました。ちなみに-1でもいいののですが、-1
だと遠くまで光が届きすぎる感じだったので-2に設定しています。とりあえずこれでかなり
MineCraftっぽい見た目になったので、次はテクスチャを貼ろうと思います。
そういえば、ずっと前の話になりますが。他所様のブログで「ミップマップを使わないと
テクスチャのサンプリング数が多くなるので重くなる」的な発言を(確か)したことを思い
出しましたが、、今振り返ってみると嘘をついています;自分の日誌でもこの情報の信憑
性はありませんとか、正確にあっているかどうかは分かりませんとか書いているので、
「あぁ、この人いい加減なこと言ってんなぁ」って思われた方も多いでしょうね。申し訳ない
です。ブログ先で訂正を述べてもいいのですが、何せかなり前の記事ですからね;
とりあえず、もやもやした感じになりそうだったのでここで述べておきました。
ちなみにどこがどう違うのかというと、シェーダのピクセルからその位置に相当するテク
スチャのピクセルをサンプリングする訳ですから、サンプリング数は多くなるはずはありま
せん。けれどミップマップを使わずに遠景のテクスチャに巨大サイズのものを使うと重くなり
ます、何故か?これはGPUにもCPUと同じようにキャッシュというものが(おそらくブロック
単位で、あくまでおそらくです苦笑)かグリッドだか分かりませんが(苦笑)存在していて、
定数用メモリとテクスチャメモリはキャッシュされる可能性があり、サイズが小さい分
キャッシュに格納されている可能性が高くなるため速度が変わる、というのが正解だと
思われます。メモリとキャッシュの速度差はだいたい100倍程度らしいですがもちろん自分
は詳しくないので断言しません。GPUの設計者でも無ければ、この先GPUの設計も自分
が言ったような設計に変わるなんてことも十分考えられますからね笑。
以前から、頂点バッファにデータを格納してアクセスするよりグローバル変数に格納して
アクセスすると重くなるなということに気づいていましたが。これもそれが原因だろうと
思われます。まぁ、他人のソースコードとか見ると前者の方法をとっている人が多いので
知っている人多いんだろうなと思ってメモしてませんでしたが。
さて、この日誌ではなるべく間違った情報を流さないようにはしていますが、絶対に正しい
とは言い切れるものではないので。間違っていた場合はもやもやするのでその都度訂正
したいなと改めて思いました。