今回はポロンを作ってみましたが、まぁ別に話すことも無いので笑。打って変わって今回は
ミップマップについて少しお話してみようと思います。
ミップマップを使用すると、通常通りだと斜めのポリゴンがぼけた感じになってしまいます。
これはなぜこうなるか説明するために、まずサンプリング方法について説明してみます。
一般的に使用されるサンプリングはバイリニアサンプリングというやつですが、これは
描画するピクセル位置のUV点の周囲4ピクセルを使用して滑らかにサンプリングする
という手法です。
バイリニアサンプリングだけだと画面上に描画するポリゴンサイズよりテクスチャサイズが
小さい場合、サンプリングするピクセルが飛び飛びになるため、遠景の描画がガタガタに
なる訳で。これを解決するためにミップマップが存在します。
ミップマップは描画するポリゴンサイズ(というより描画するピクセルで使用するUV範囲)に
応じて使用するテクスチャのサイズを変更することで、サンプリングが飛び飛びになる問題を
防ぐ手法です。ピクセルで使用する
UV範囲が正方ならば綺麗に描画されるのですが、UV範囲が長方形の場合は範囲が
大きい方を基準に小さいテクスチャを選ぶため、もう片方の範囲が小さい軸方向では
ボケてしまいます(おそらくUV範囲が小さい方を基準にした場合はもう片方の軸方向で
サンプリングが飛び飛びになるため、とりあえずこの仕様になっていると思われる)。
さてこれを解決するにはどうすればいいだろう?
解決方法の1つに異方性フィルタリングでサンプリングする方法がある。このサンプリングの
アルゴリズムについて詳しくのっているサイトが見つからなかったため、仕様の予測でしか
無いのですが、バイリニアサンプリングでは4ピクセルで補間するのに対し異方性フィルタ
リングでは描画するピクセルのUV範囲に応じてm*nの範囲のピクセルを使用して補間
することで正確な描画を行っているんだろうと思います。
ただこのサンプリングだと昔のGPUでは重いため、一般的に使用される解決方法が
「んじゃミップマップレベルをシフトすればいいじゃない?」というものです。
描画するテクスチャのミップレベルのシフトは固定パイプライン、HLSL共にMipMapLodBias
で出来ます。MipMapLodBiasに-1を設定することで描画するテクスチャが1段階大きい
テクスチャにシフトするので、ボケた感じがこれである程度解消できます。
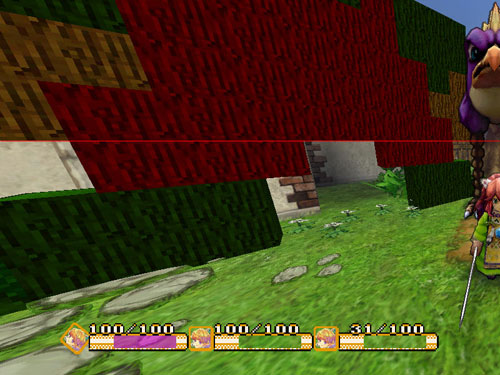
ちなみに画像の2番目が通常通りのミップマップ、3番目がMipMapLodBiasに-1を設定した
場合のものです。サムネイルをクリックで拡大してみることで、効果が分かるかと思います。
ネットで調べてみると-0.5に設定してる人もいましたが、あまり効果が無かったので自分は
-1にしています。
実は今まではMipMapLodBiasにマイナスを設定できるとは考えてもいなかったので、
設定していなかったのでした笑。試してみると、ボケが解消されたというより、テクスチャの
ガタカタが解消されました。それよりもポポイの口のラインがようやく少し見えるようになった
のが嬉しい!遠景の地面辺りは相変わらずボケボケなので、異方性フィルタリングに変更
しようかなとも思いますが、とりあえずはこの辺で終わりにします。
ふぅ、今回の記事を書くのに少し疲れた;
追記:
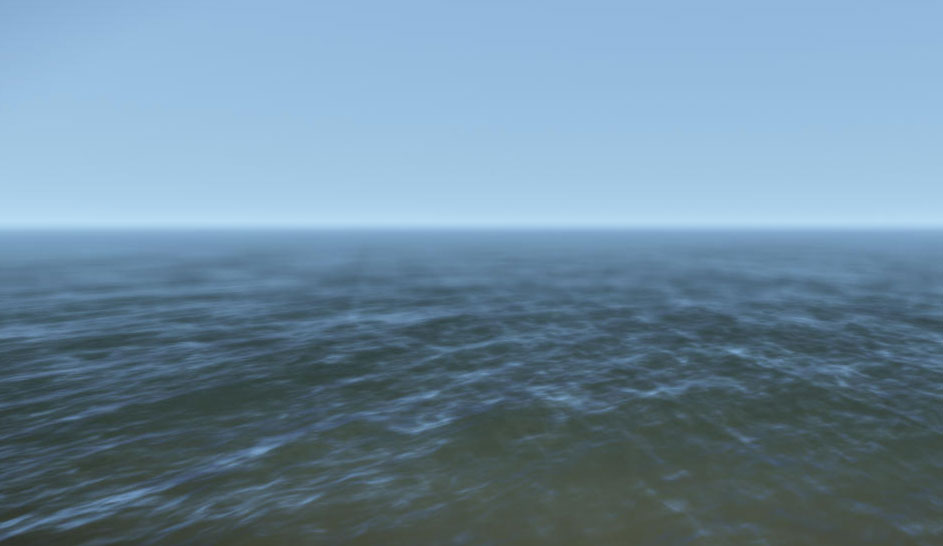
異方性フィルタリングも試してみました(画像の4枚目)。
試してみて気づきましたが、テクスチャがガタついてたのは縮小フィルタにニアレストポイント
を指定していたからで、遠景のボケを少しでも防ぐために設定していたのが仇となっていて、
中景のテクスチャがガタガタになってたのでした;
さて、そこで拡大/縮小/ミップフィルタ全てに異方性フィルタを設定する場合と縮小フィルタ
だけニアレストポイントのままにする場合を調べてみましたが。
前者の場合はテクスチャは全ての場合と比べて一番滑らかになりましたが、結局遠景は
同じようにボケた感じでした。対して、後者は遠景のボケはあまりありませんが中景の
キャラのテクスチャがガタガタになってしまいました。
ちなみに4枚目の画像は前者の方法のものです。後者の方は3枚目と4枚目の中間の
ような感じだと思って下さい。2,3枚目は縮小フィルタにニアレストポイントを設定していた
時のものなので、4枚目よりも遠景がはっきりしてるのが分かるかと思います。
結論としては遠景の見た目よりも近景やキャラの見た目が大切だと思うのと、速度の面でも
バイリニアの時とほとんど差がなかったため、これからは3フィルタ全てに異方性フィルタを
設定する方向性でいこうと思います。