年賀状に続いて、久しぶりの動画投稿となりますが。間が開いてしまって色々と新しく実装
した点が多いので、以下にざっとリストアップしてみます。
・動画用にマウスによるカメラルックアップを実装
・お蔵入りしていたSSAOを使用出来る品質に改良
・ブルームエフェクトを新しく実装
・フィードバックブラーを新しく実装(ただし動画では未使用)
・FXAAを新しく実装
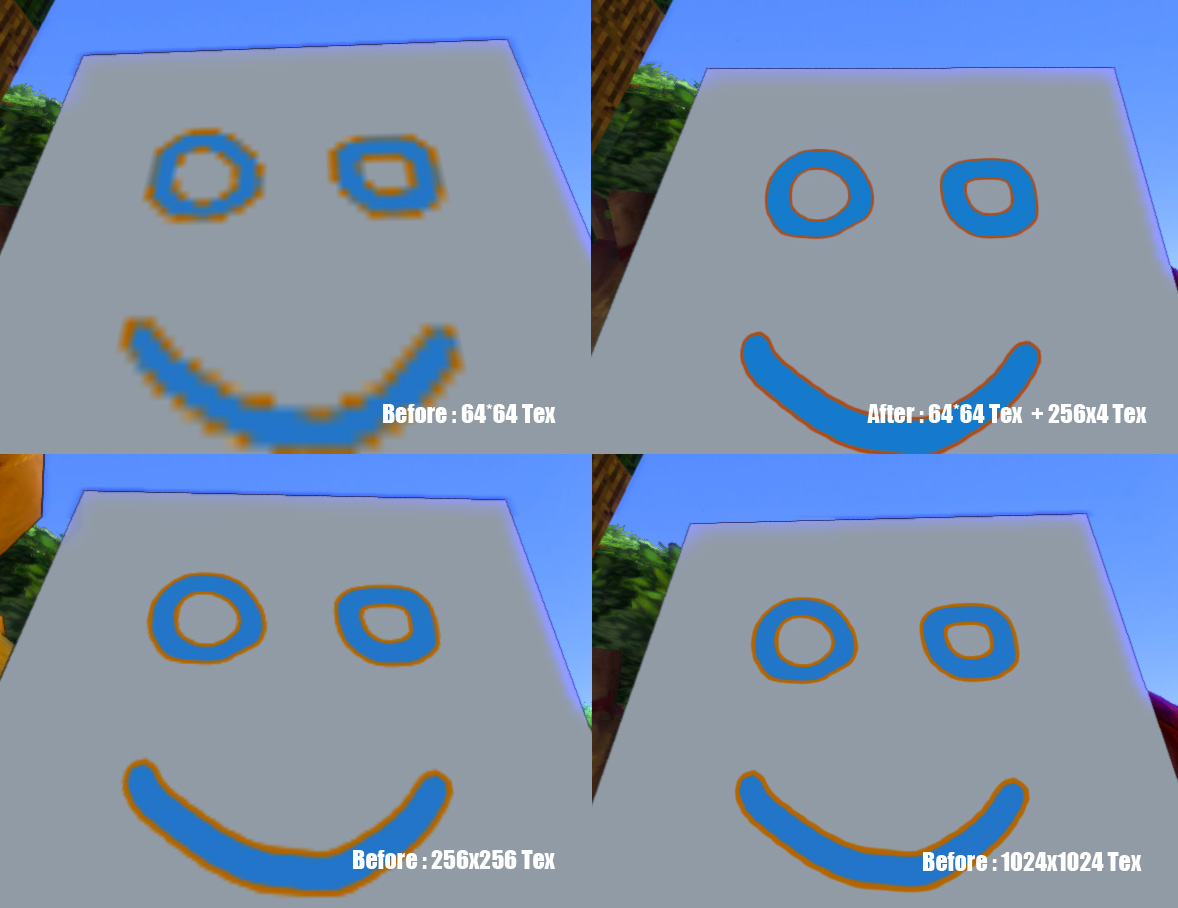
・テクスチャのベクタライズの実装
・剣エフェクトの改良(重なり部分の加算を防止)
こんな感じでしょうか。ちなみに今回はポストエフェクト系の追加が多かったため、何も考え
無しに実装したところ30FPSまで下がってしまったのでした。
そこで、今までソフトシャドウ用に8サンプリングだったのを4サンプリングに下げたり、SSAOを
1/2のテクスチャサイズで計算したりすることでとりあえず55FPSまで出せるようになりました。
カツカツのチューニングこの上無いですが、、ライティングは前より大分マシになったかなあ。
ちなみにテクスチャのベクタライズというのは動画内では箱部分で使用しています(画像を
クリックすると箱部分のテクスチャのアップ画像が見れます)。
箱のテクスチャは64x64のサイズのテクスチャなのですが、カメラが近づいてもテクスチャの
ラインがくっきりしているのが分かるでしょうか。何故こんな技術を実装したかといいますと、
セル調のゲームのプレイ動画とか見ていて、キャラがアップになった時にテクスチャのガタ
ガタが気になってしまい「テクスチャがベクター画像だったらいいのにな」と思ったのが原因
だったりします。まぁ実際にベクタライズしている訳ではないのですが、64x64でも1024x
1024と同程度の品質に見える上に、携帯端末のようなVRAMメモリやキャッシュが小さい
環境だと高解像度のテクスチャを使用する場合に比べて高速化する可能性があるので結構
おいしい技術なんじゃないかと思います。
追記:
剣エフェクトの改良も動画を見ただけだと分かりにくいかと思ったので、アップ画像の方も
用意してみました。内容としては、ステンシルバッファを利用して一度描画した部分のピク
セルでは2回目以降剣エフェクトの描画をしないようにしているといった感じになっています。
この方法でも2回目以降のピクセルの描画を省いている分、剣エフェクトが少しガタガタして
いますが、、不自然さはほとんど無いのでとりあえず自分はこれでOKにしてます。