

今回はタイガーキメラを着色してみました。個人的にお気に入りのキャラということで、
テクスチャもモデルもドット画に近くなるように結構修正を頑張ってみましたが、さてさて
うまくいってるように見えるでしょうか?
現在、スカルプトだけしておいてテクスチャを作らずそのまま放置しているキャラたちが
いくつかありますが、これからちゃんと色をつけていきたいところです苦笑。
楽天モバイル[UNLIMITが今なら1円]![]() ECナビでポインと Yahoo 楽天
ECナビでポインと Yahoo 楽天 LINEがデータ消費ゼロで月額500円〜!
無料ホームページ 無料のクレジットカード 海外格安航空券 解約手数料0円【あしたでんき】![]() 海外旅行保険が無料! 海外ホテル
海外旅行保険が無料! 海外ホテル
3Dを使ったり使わなかったりする制作日誌。


今回はタイガーキメラを着色してみました。個人的にお気に入りのキャラということで、
テクスチャもモデルもドット画に近くなるように結構修正を頑張ってみましたが、さてさて
うまくいってるように見えるでしょうか?
現在、スカルプトだけしておいてテクスチャを作らずそのまま放置しているキャラたちが
いくつかありますが、これからちゃんと色をつけていきたいところです苦笑。

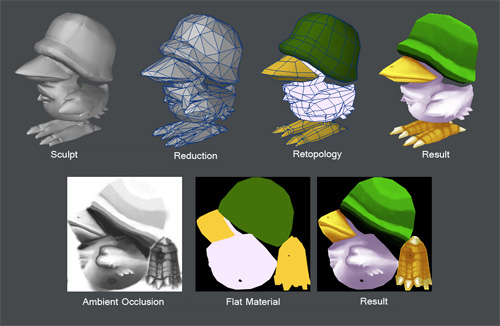
前回のモデルのテクスチャまでがだいたい出来たところですが。今回は何となくですが、
チュートリアル的な画像を用意してみました。画像の左上から順に説明すると、
・作成したスカルプトモデルをリダクション
・リダクションモデルを手動で修正してローポリモデルを作成
・AOテクスチャとマテリアル色のテクスチャを作成
・マテリアルテクスチャの上にAOマップをオーバーレイ合成+レベル補正
・合成したカラーテクスチャの上にAOマップを乗算して遮蔽効果を強める
・出来上がったテクスチャモデルにマップして完成。
ここから更にテクスチャの色味修正やらディテールを描き足さなければならないですが、
スカルプトモデルが完成していれば、ここまでは結構すぐに出来るので、気が向いた方は
是非試してみて下さい。

ダックソルジャ―をsculptrisで作ってみました。作ってみて、今までクチバシのあるモデルを
作った時は割と楽しかったことに気が付いたのでした。鳥のモデルって羽の構造とか
結構難しいと思ってましたが、その辺りが逆にやりがいがあるかもしれない。

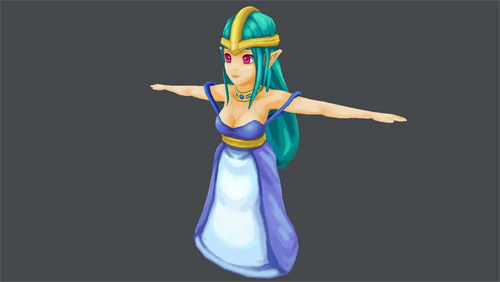
イラストの資料が無いから作るのが大変だなぁと思いつつ、ルサルカを作ってみました。
ディテールに四苦八苦しつつも、とりあえず納得できる形になったかなという感じです。
ちなみに、近くで見るとイラスト調に遠くで見るとドット画の感じに見えるように意識して
作ったので、画像を小さくすると元のドット画に近い感じになります。ある程度の話ですが笑。
後、この色味でいくと前々回のニキータのテクスチャは修正しないといけないなあ;

Sculptrisでタイガーキメラを作ってみました。元のドット画の腕がとても太目だったので
リアルになるとこんな感じだろうなと思ってムキムキにしてみました笑。
そして実はかなり昔に適当に作ったものを少しずつ修正しただけだったりもします;
以前に、動物のお腹は何故白いのかについて考察したことが(多分)あり、その時は
保護色ということで結論づけたものの。よくよく考えてみると、虎やライオンのような
地上の動物はお腹を保護色にする必要ないなぁと思ったり…。
とりあえず爬虫類からの進化の過程でそのままお腹の白が残ったってことなのかな、
なんて漠然としたことを考えていたりしますが。…人間ってお腹白くないよなぁ。。

最近少しやるせなすな感じ(意味不明ですが笑)で制作が進まなかったのですが。
1か月も更新していないと、ちょっとまずいかなと思ったので久しぶりに投稿してみました。
聖剣2のニキータです。とりあえずイラストの感じそのままでやってみたらどうかなと思って
作ってみましたが、これだと他のキャラと少し合わないのでテクスチャの陰はもう少し優しく
変更する予定です。
最近は現実であれネットであれ、何だかなといった感じですが。。良くなる方法は近くに
転がってるようで、、なかなか見つからないんですよね。
皆が皆、茶でも飲んで一息つきつつ話し合えばいいのになぁ。

今回は、今までこそっと作っていたものの公開していなかったモデルを公開してみます。
まだテクスチャが途中なものがあったり、モーションを作っていなかったりしますが;
モーションをLWで作るの大変ですからねぇ…。便利なツールを自作したくなる気分です笑。

実は前々から球面調和関数によるGI(Irradiance Environment Mapping)の
コードを実装させていたのですが…バグが多くてお蔵入りしていたものが今回ようやく
人にお見せ出来る形になったのでさっそく動画にしてみました。
普段なら球面調和関数について…とここで解説を入れたいところですが。。実装しておきな
がら自分でもあまりよく分かっていない部分が多いんですよね;ものすごく大雑把に説明
してみますが、球面調和関数というのはフーリエ変換と似たようなもので、単純な成分の
組み合わせで複雑なデータを表現できるというやつです。自分のプログラムでは2次の
球面調和関数の成分までで計算しているため、細かいGIは表現出来ませんが2次までの
計算なら4x4の行列に球面調和ライティングのイラディアンスを格納できるため、シェーダ
から行列計算でライティングが出来てしまいます。
またイラディアンスをどういう形で保持しておくかは、通常はシーン全体のボクセルに持た
せるのが普通だと思いますが、自分のプログラムでは地面の各頂点ごとに持たせました。
描画する場合はキャラクターの位置の地面のポリゴンの3頂点からイラディアンスを求めて
シェーダに転送する、といった感じです。
ただこの手法だと地面のポリゴンが荒いと上の画像のように不自然な感じになります。
上の画像のキャラクターは花の赤色の影響を受けていますが、花は後ろにあるのにキャラ
クターの正面に影響を与えているので、これはちょっと不自然です。…まぁこれはポリゴンを
細かく分割すれば済む話なので問題無し、でいいかな。
個人的に球面調和関数はスキンメッシュの自前実装と同じ位難しかったでした。技術的に
難しいことをしている上に詳しい説明の資料が乏しいので、かなりてんてこ舞いでした笑。
カスタムUIを更にアップデート。今度はパラメータを受け取って表示するテキストを使用
できるようになり、後はGetDCでD3Dのデバイスコンテキストを取得するのではなく
D3Dのウィンドウを直接子のウィンドウすることでフレームレートの低下を防ぐ仕様に
なりました(それでもGDIを使用しているためか少しFPSが低下してますが)。
で…これだけだと前回とほとんど見栄えが変わらないなということでボクセルでGUIの
文字を書いてみたり苦笑。これだけのことなのに結構時間がかかった訳ですが。原因は
D3Dのウィンドウを子ウィンドウにしてしまうと色々不都合が起こることに気が付き、そこ
からの修正作業の時間が大半でした。
D3Dのウィンドウを子ウィンドウにする場合、疑似フルスクリーンでフルスクリーン描画する
には一旦D3DのウィンドウをSetParent()で最上位ウィンドウとして切り離してからポップ
アップウィンドウのスタイルに変更しなければならなかったり。また、DirectInputの協調レベルを指定する際のウィンドウハンドルは最上位ウィン
ドウにしなければならず、ウィンドウモードと疑似フルスクリーンモードの切り替えの際に
協調レベルを再設定しなければならなかったり。。更にやっかいだったのがウィンドウ
スタイルの切り替えや親ウィンドウの切り替えや表示モードの切り替えの実行順番が少し
でも違うと一部の命令が動作せず表示がおかしくなったりしたのでした。
ということで本来なら数時間で出来そうなものですが、デバッグでかなり無駄に時間が
かかりました;正直GDIやメッセージ処理周りには意味不明な仕様やバグのようなもの
が多すぎるなという印象を受けました。カスタムウィンドウやボタンも全てDirectXで管理
した方が問題が起こらず安心出来そうですが、、ボタンのON/OFF時の描画もHLSLで
管理しないといけないので、それはそれで面倒くさそうだなあ…笑。

前回の続きで今度はコンボボックスとポップアップメニューを実装させてみました。
それとDirectXのバックバッファからGDIのデバイスコンテキストを取得して、GDIで
描画するといったことも試してみましたが、、これがまた60FPSから一気に15~20
FPSまで下がってしまいました。重くなることは分かってましたが、ここまで重くなるのか。。
前回よりもエディタっぽくなりましたが。GDIを使うとDirectXを使用した録画ソフトを
使用出来ない(反映されない)のが厄介なところです。GDI系の録画ソフト重いからなあ…。