ひさしぶりの更新です。
RokDeBone2が新しくウィンドウ一体化するということで、
僕も休憩がてらUIデザインを考えてみることにしました。
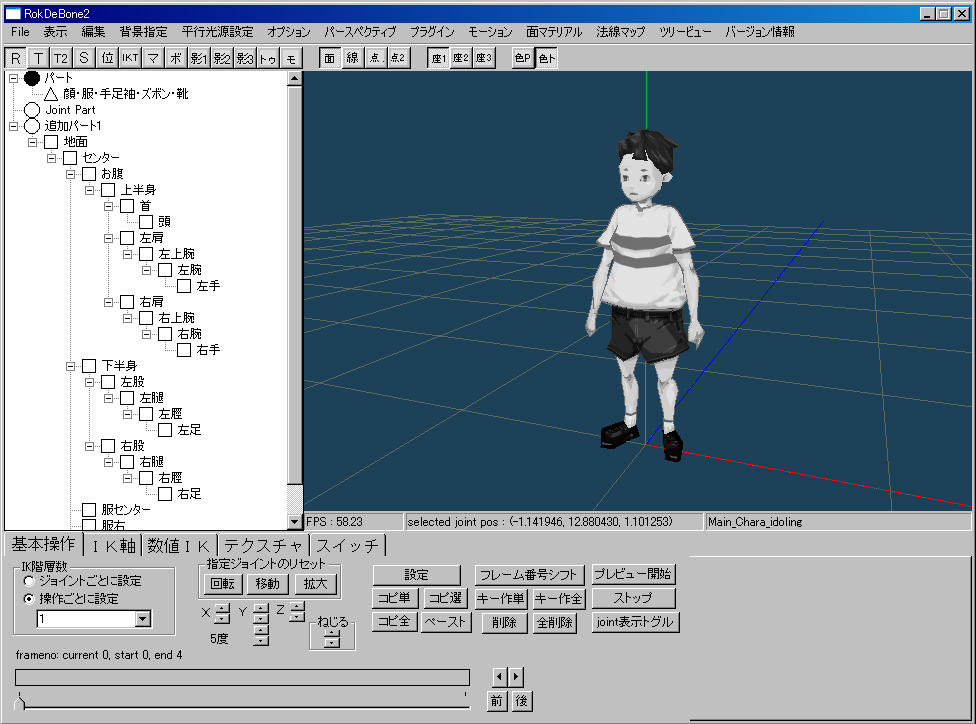
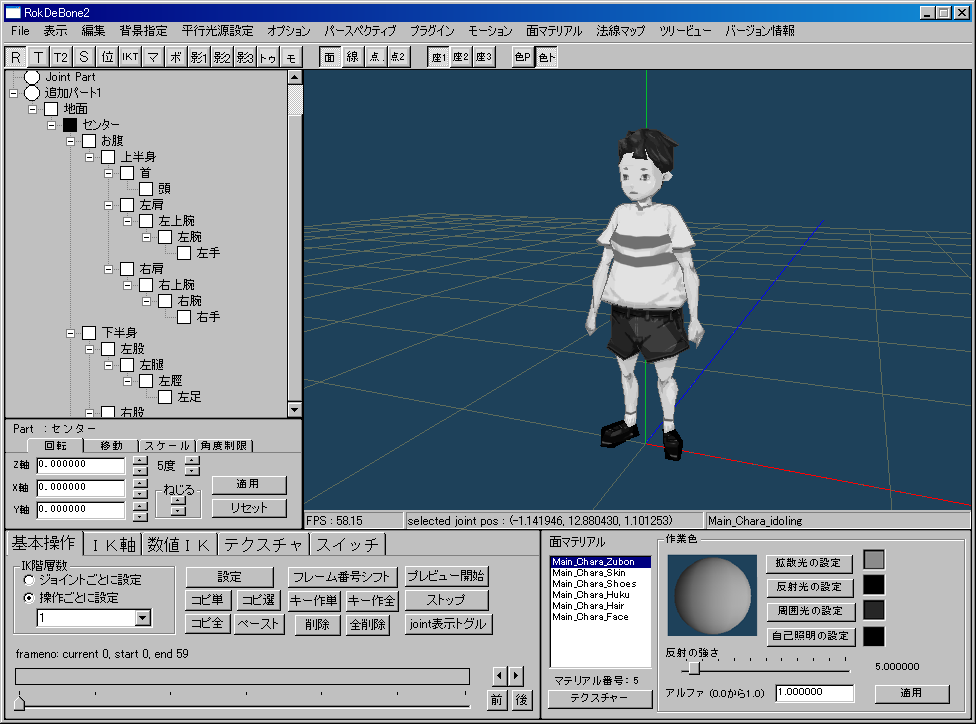
上が元のUI、下がペイントソフトで僕が加工してみたUIです。
以下、どう変更したのか概要をメモ。
・これまでのRDB2は高機能の割にフォントやタブなどの
表示が大きくウェイトを占めていたため、
結局表示切替に時間がかかってしまうものだったので、
なるべくメニューをコンパクトにまとめて、
メイン画面に頻繁に使用される機能を詰め込み、
切り替えを行わずにスムーズに制作できるようなUIを
心がけてみました。
・具体的には、面マテリアルの設定はモーションエディタと
同じくらい使用するので(個人的にですが)、
モーションエディタをコンパクトにして、右の余白に
面マテリアルの設定をコンパクトに入れてみた。
マテリアル設定があるだけでなんだかプロっぽくてかっこいいです!(謎)
・また、モーションを作成するときに手軽に数値入力で
ボーン位置を指定できるように、階層エディタの下に
ボーンプロパティを表示する部分を設けてみました。
・モーションエディタで座標変形するボックスを
ボーンプロパティのほうにまとめることによって、
コンパクトで分かりやすい設定になりました。
・画面にちらほら白が表示されていると、あまり見やすいものとは
いいづらいので、階層エディタのバックを灰色にして
シックな感じにしてみました。
・最後にそれぞれの機能の枠の角を1dot丸めて
少しスタイリッシュにしてみました。
あまり、必要性は無いですけどね笑。
こんな感じですかね。
画像ではモーションエディタは基本操作が表示されてますけど、
他のタブも同じように少しコンパクトにする必要があります。
(説明の文字を省略したりボックスを小さくしたり。)
ほんの2・30分で作るつもりが、子一時間もかかってしまいました。
今日中に就活の書類作らないといけないのに。
ちなみに、就活用に描いた画は審査が終われば、
サイトでも公開しようかと思います。
今が踏ん張りどころなので、少し頑張ろうと思います。
面接の勉強もちゃんとしないとなあ。